お疲れ様です。ZuQ9->Nnです。
この記事は、HoloLens Advent Calendar 2019、15日目
2019/12/15 の内容です。
今回は、ネタ記事です。技術的にもアセットを使っているので
あまりたいした内容ではありません。そして少しセンシティブな内容が含まれるので
不愉快に思われる方は、記事を閉じてください。
個人的にHoloLens 2の新しい機能で、一番気になるのがハンドトラッキングです。
ハンドトラッキングで、今回は柔らかい仮想オブジェクトに触ってみましょう。。
今回の環境は、Unity 2019.2.12f1
Microsoft Mixed Reality Toolkit v2.1.0(
Microsoft.MixedReality.Toolkit.Unity.Foundation.2.1.0.unitypackage) を利用しました。
まずは、適当な名前でUnityでプロジェクトを作成(僕はTestとしました。)
Microsoft.MixedReality.Toolkit.Unity.Foundation.2.1.0.unitypackageをUnityにインポートします。
Apply Mixed Reality Toolkit Default Settings?
のダイアログが表示されますので、Applyを押します。
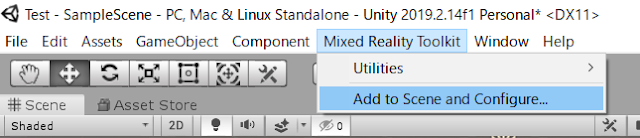
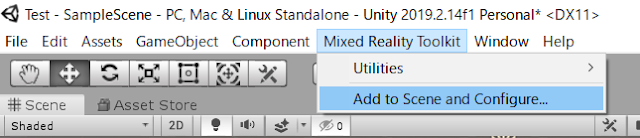
Unityのメニューに、Mixed Relaity Toolkitが表示されますので、
そこから。Add to Scene and Configureを選びます。

Select MixedRealityToolkitConfigurationProfileのダイアログが表示されます。
こちらは、開発環境に合わせて選択しますが、今回は、とりあえず、
DefaultMixedRealityToolkitConfigurationProfileを選択します
Hierarchyに、MixedRealityTookitとMixedRealityPlayspaceが自動追加されます
今回は、こちらの
サイトに公開されているアセットを利用します。
Making a Stress Ball Cast rays at objects and draw a debug lines. Convert forces to velocities for vertices. Maintain shape with springs and dampening. Compensate for object transformation. We start with a scene that has a single cube sphere object at its center.
サイトの一番下に、unitypackageのリンクがありますので、そちらをクリックしてダウンロード
dealing-with-transformations.unitypackageがダウンロードされますのでUnityにインポートを行います。
HierarchyからCreate > 3DObject > Sphereを選択
Sphereを見える位置に配置します。(僕は x : 0, y : 0, z:2に配置しました)
HierarchyのSphereを選択、Inspectorを表示し、
Add ComponentからMesh Defomerを選択アタッチします。
続いて、SphereのInspectorをから、
Add ComponentでPointer Handlerを選択アタッチします。
続いて、SphereのInspectorをから、
Add ComponentでNew Scriptを選択スクリプトを追加。
スクリプト名は、特に何でもいいのですが、今回はSphereBounceとしました。
SphereBounceのコードはこんな感じになります。
SphereのInspectorをからPointer Handlerの
On Pointer Draggedの + ボタンを押し
HierarchyからShpereをInspectorのPointer Handler、
On Pointer Draggedにドラッグしてアタッチします。
SphereのInspector、Pointer Handler、 On Pointer Draggedから
No Founctionのドロップダウンを開いて。
SphereBounse > Boundを選択します。
Unity Editorを実行し、Shiftボタンを押しながら指を表示
クリックしながら動かすとこんな感じで動きます。
ちょっと、パラメータを調整してみたんですが
残念ながら、あんまり思った感じのプルプル感は得られませんでした。。 orz..
この辺りは、別のアセットを検討したほうがいいかもしれませんね。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
HoloLens 2のタッチに対応させてみる。
上記は現状のHoloLensの実機のAir Tapでも動くように
Pointer Handlerを利用しました。
HoloLens 2ではハンドトラッキングのタッチも検出できます。
一応、そちらでも動くように対応させてみたいと思います。
なので、その対応が不要な人は読み飛ばしてください。
SphereのInspectorのAdd Componentで
Near Interaction Touchable Volumeをアタッチします。
つづいて、SphereのInspectorのAdd Componentで
Touch Handlerをアタッチします。
SphereのInspector、Touch HandlerのOn Touch Updatedの + ボタンをクリック
HierarchyからShpereを Inspector、
Touch HandlerのOn Touch Updatedにドラッグしてアタッチします。
SphereBounceのコードに、タッチで反応したときの動作のメソッドBoundTouchを追記します。
SphereBounceのコードは、こんな感じになります。
SphereのInspector、
Touch HandlerのOn Touch Updatedから
No Founctionのドロップダウンを開いて。
SphereBounse > BoundTouchを選択します。
設定は以上でおわりです。Unity Editorを実行
Shiftボタンを押しながら指を表示、今度は、クリックせずそのまま、Shpereに近づけます。
こんな感じで動きます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
流石に、これだけだと、あまりにネタすぎるのでソースコードの解説を行います。
1) Shpereを揺らしているMeshDeformer.csについて。
Unity C# Tutorialsのサイト
Mesh Deformation にも実装が記述されていますが、
MeshFilterを取得して、ポリゴンそのものを変形させることによって、凹んだ表現をおこなっています。
2) クリック動作を扱うPointerHandler.csについて。
こちらは、MixedRealityToolkit-Unityで提供されています。
MonoBehaviourを継承しているため、Inspectorからセットできるようになっています。
IMixedRealityPointerHandlerがイベントを扱います。
OnPointerDown(MixedRealityPointerEventData eventData); // クリックポインターを下げたとき
OnPointerDragged(MixedRealityPointerEventData eventData); // ドラッグされたとき
OnPointerUp(MixedRealityPointerEventData eventData); // クリックポインターを挙げたとき
OnPointerClicked(MixedRealityPointerEventData eventData); // クリックが押されたとき
このイベントがUnityのInspectorからセットできるようになっています。
3) タッチ可能にする NearInteractionTouchableVolume.cs
こちらも、MixedRealityToolkit-Unityで提供されています。
実は、よく似た名前の NearInteractionTouchable.csと言うスクリプトも存在します。
NearInteractionTouchable.csでは、Shpere Colliderには反応しませんでした。(SetTouchableColliderメソッドの引数がBoxColliderになっているから??)
間違えないようにNearInteractionTouchableVolume.csをアタッチしてください。
4) タッチ動作を扱う TouchHandler.cs
こちらも、MixedRealityToolkit-Unityで提供されています。
こちらもMonoBehaviourを継承しているため、Inspectorからセットできるようになっています。
IMixedRealityTouchHandlerがイベントを扱い
OnTouchStarted(HandTrackingInputEventData eventData); // タッチ開始
OnTouchUpdated(HandTrackingInputEventData eventData); // タッチで移動中
OnTouchCompleted(HandTrackingInputEventData eventData); // タッチ終了
こちらのイベントもUnityのInspectorからセットできるようになっています。
上記の NearInteractionTouchableVolume.csをアタッチしていないと、検出されませんでした。
5) 自作した SphereBounse.cs
Bound(MixedRealityPointerEventData eventData)
クリックで反応するメソッド、今回は、クリックされている間はずっと反応させたかったので
OnPointerDraggedの時に呼び出しました。
ポイントは引数のMixedRealityPointerEventData で、
IMixedRealityPointerHandlerのOnPointerDragged(MixedRealityPointerEventData eventData);の
引数をそのまま渡すことができます。
eventData.Pointer.BaseCursor.Positionでカーソルの場所がVector3で取得できます。
BoundTouch(HandTrackingInputEventData eventData)
タッチで反応するメソッド、今回は、タッチされている間はずっと反応させたかったので
OnTouchUpdatedの時に呼び出しました。
IMixedRealityTouchHandlerのOnTouchUpdated(HandTrackingInputEventData eventData);の
引数をそのまま渡すことができます。
もちろん、自作のメソッドでIMixedRealityPointerHandler、IMixedRealityTouchHandlerをそれぞれ実装することも可能なのですが
実装したいイベントの後に、どのような処理をしたいか?に集中したほうがコードは短くなりますので、今回はこの実装をおこないました。
これ系のネタは、ほかの人もやっているんじゃないかと捜したところ
QiitaではUnityで3記事みつかりました。
。。。
ってか。もろ、
タグが切られていてたww。
Clothで実装しているのが2記事
Unityでゲームの制作をしているのですがキャラクターモデルのおっぱいを揺らしたいという話になりました。 胸にボーンがなく諸事情により増やすことも難しかったのでどうしたもんかなと思っていたところ UnityのCloth(布のシミュレーション)を使えば擬似的におっぱいを作れそうだなと思ったのでやって見ることにしました。 最終的にはこんな感じになりました まず今回使用する 被害者モデルがこちら ...
どうも、趣味でVRゲームを作ってるおっぱい大好きエンジニアです。 その製作中におっぱいの動きで悩んだところがありました。 他のおっぱい大好きなゲームエンジニアのためにも、 どのようにおっぱいの実装をしたのか残そうというコンセプトです。 「おっぱい」ってタグあるのね 結果として次のような動きができるようになりました。 揺れるおっぱい上げときますね ...
Rigitody、Spring Jointで実装しているのが1記事
これはマイネットエンターテイメント Advent Calendar 7日目の記事です。 ふと揺れるおっぱいが見たい気持ちになったのですが、MayaやLive2Dを買うお金がないので気合いで作りました。 Unity (4.x or 5.x 無料版でおk) おっぱい素材 Rigitbodyコンポーネントだけのオブジェクト。 停止してほしいので、RigitodyのUse Gravityはオフ、Constraintsは全部チェックつける。 Spring Jointコンポーネントを追加し、Connected Bodyに「1つめ」のオブジェクトを指定。それ以外の値は適当です。 RigitbodyのMassを小さめにしています。 基本的に2つめのSpring Jointと同じです。 Connected Bodyに「2つめ」のオブジェクトを指定。 RigitbodyのMassを調整していい感じにばいんばいんするようにする(*´Д`) コツとしては、 Springを大きめにすると激しくなって楽しい Damperを0にしないと停止してしまう Max Distanceは小さすぎず、大きすぎず・・・ Mathでばいんばいん具合を調整 こんな感じになれば、ほら、楽しそうな予感が( ˆωˆ) Mesh Rendererは確認用なので、あってもなくてもおkです。 犠牲者 インポート設定は特に不要です。 空気を読んでそれっぽいものを作成 インポート設定でTexture Type「Normal map」 Create from Grayscaleにチェックをつけるといい感じにノーマルマップを作成できます。 マスクはアルファチャンネルを使用するので、Photoshopで↓こんな感じになっていないとダメです。(RGBチャンネルは使用しないので無しでおk) インポート設定は特に不要です。 マスクのアルファチャンネルを使ってテクスチャーを動かします。 ノーマルマップは設定しなくても大丈夫ですが設定したほうが影ができて興奮できます。 Shader "pai" { Properties { _Color ( "Main Color" , Color ) = ( 1 , 1 , 1 , 1 ) _Parallax ( "Height" , Range ( 0 .
あんたも好きねぇ。。
本当はHoloLens 2の実機が届いてたら実機で動かしたかったんですが。
残念ながら実機確認はできていません。ビルドして、 HoloLens 2のエミュレータでは動くのを確認しました。
多分 HoloLens 2実機でも動くと思うよ。。